どうも、たっそです(‘◇’)ゞURL、みましたか??ついに私のブログもhttpsになって、緑の鍵マークがつきました!!
![]()
イェーーーイ!!PC素人ながら、専門用語にぶち当たっては調べ、ぶち当たっては晩酌に逃げ、ようやくSSL化達成(笑)
そんな話はさておき、皆さんにはできるだけ壁にぶち当たらずSSL化できるように、全工程をキャプチャ付きで分かりやすく解説していきたいと思います。
エックスサーバーでSSL化!緑の鍵を手に入れる道

エックスサーバーでブログをSSL化する場合、有料プランの「オプション独自SSL」と無料プラン「無料独自SSL」がありますって話をこの前させていただいて、
参考→【XサーバーでSSL化】無料・有料プランを徹底比較【専門用語解説】
私は後者を選択しましたので、今回はこの「無料独自SSL」プランのSSL化設定方法を解説しますね。
バックアップをとる
ひとつ注意点です。ブログをSSL化する際、一般設定をいじったり、場合によってはテーマを編集していきますので万が一に備えてバックアップを取っておいてください。
バックアップの取り方は
→WordPressのバージョンアップはバックアップしてからだよープラグインBackWPup使用ー
に画像解説つきで書いてありますので、まだの方は必ずしておいてくださいね!
エックスサーバーでSSL設定する
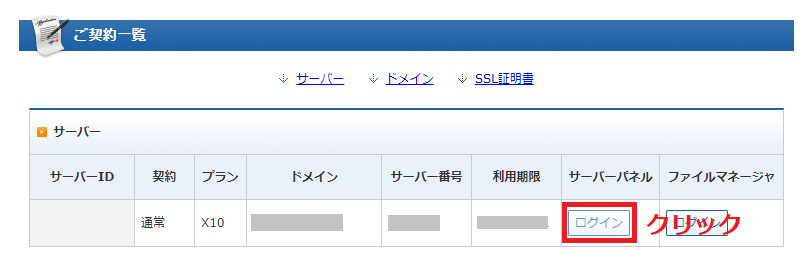
まずエックスサーバーのサーバーパネルにログインします。

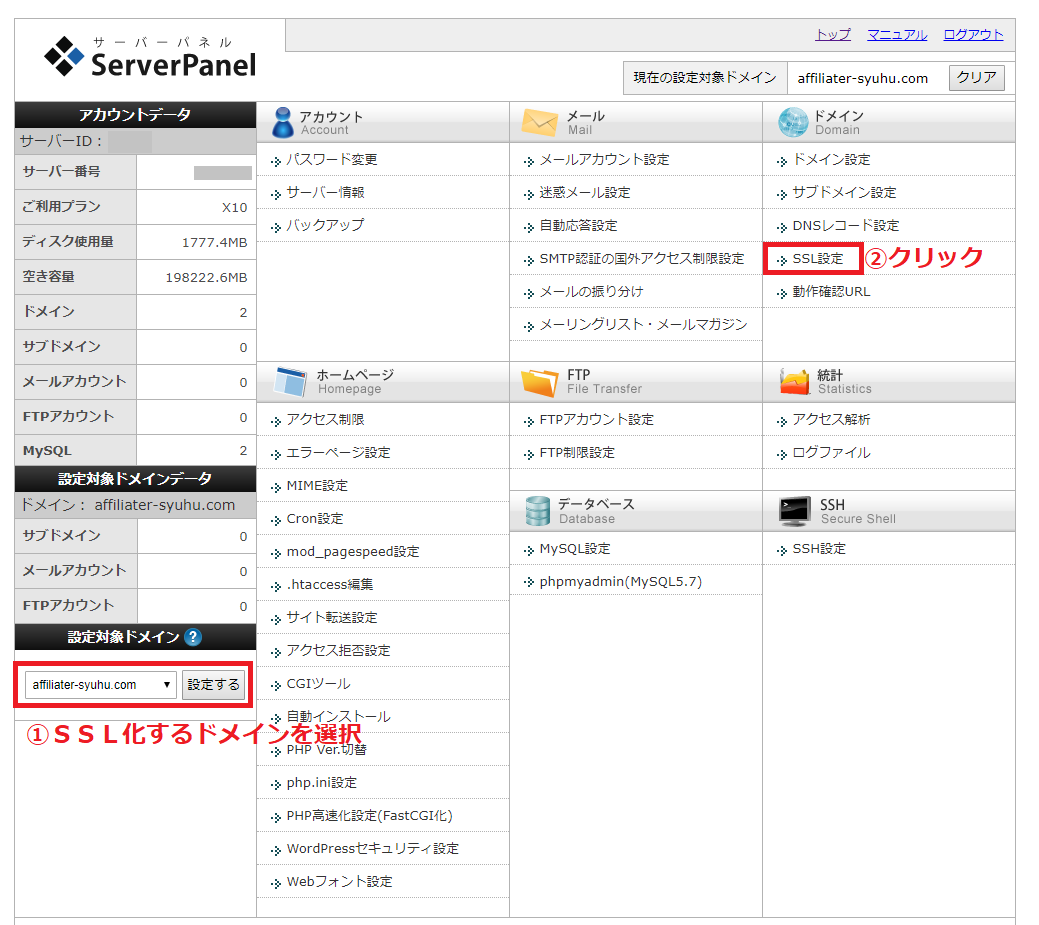
次に、下の画像の手順でドメインを選択後、「SSL設定」をクリック

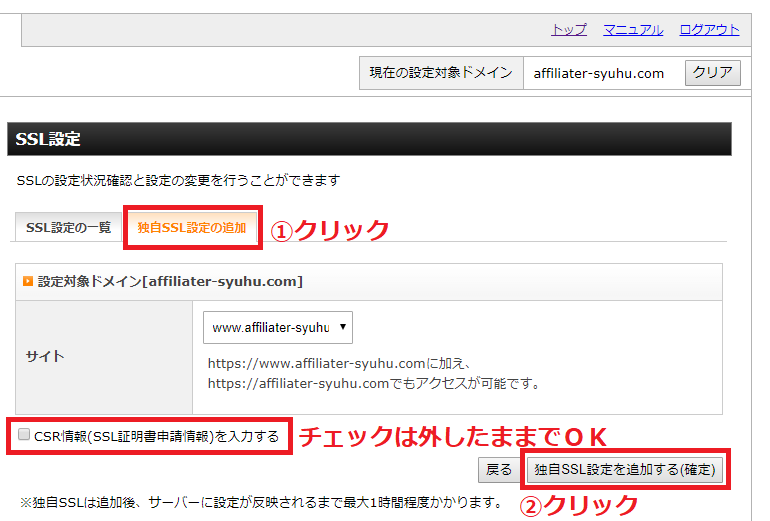
するとこんな画面になりますので、「独自SSL設定の追加」タブをクリック

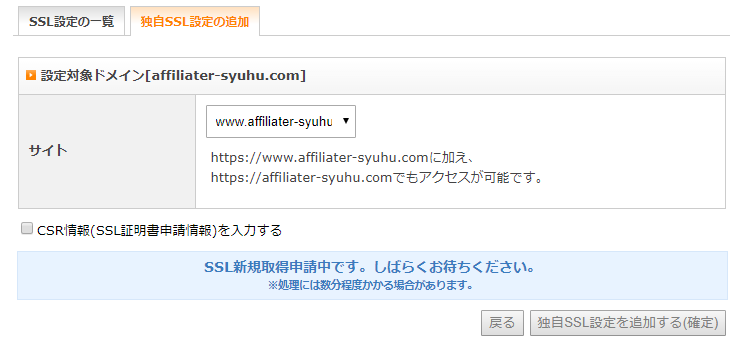
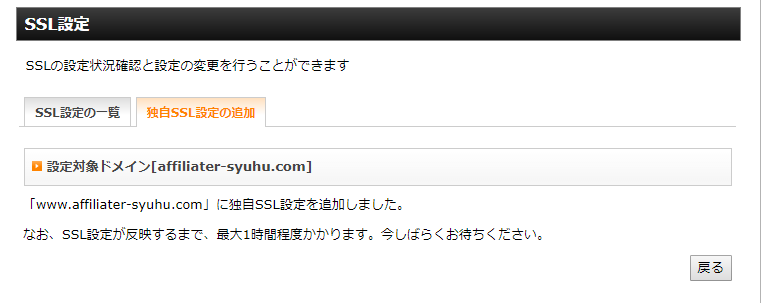
CSR情報のチェックは外したままで大丈夫ですので、②の「独自SSL設定を追加する(確定)」をクリックしてください。すると青文字が表示されるので、そのまま少し待っていると

設定完了です!!

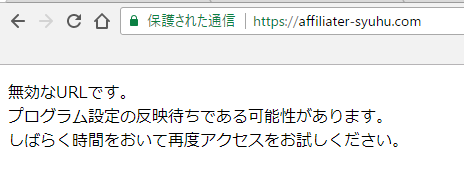
ちなみにこの段階ではまだhttpsになったブログにはアクセスできません!!アクセスしてもこんな画面(chromeの場合)なのでちょい待ち!

まて(まじで)
上記のエックスサーバーでの設定が終わると、いよいよhttpsになったワードプレス側で設定していくことになるんですが、ちゃんとhttpsのURLでアクセスできるようになるまで待ってください。
ま じ で 待 て
待たずに設定すると画面真っ白になるらしいっす。しばらく待てばちゃんと「https」でアクセスできるようになります。が、まだURL横のアイコンが「!」なので、緑の鍵マークになるように設定していきましょう!!

ワードプレスの基本設定を変更
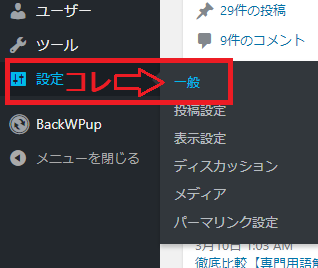
まずワードプレスの管理画面から「設定→一般」をクリックします。

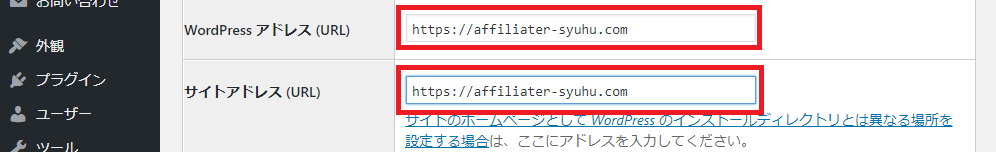
すると画面が切り替わるので、WordPressアドレスとサイトアドレスに「s」を足してURLを変更しましょう。

絶対大文字とか全角で入力しないでくださいね!!半角小文字の「s」です!!
そしたら一番下の「変更を保存」をクリック

ボタンをクリックすると自動でログアウトされるので、もう一度ログインしてください。
ブログ内のhttpコンテンツを置き換え
せっかくURLを変更してもアイコンが「!」のままなのは、ブログ内に「http」のままのコンテンツがあるからなんです。
「http」のままのコンテンツというと、例えば画像とか、内部リンクのURLなんかがそれに該当します。それらを「https」に置き換えていきましょう(‘ω’)ノ頑張りどころです。
プラグイン「Search Regex」を使用
置き換えるといっても全部手動だと夜が明けてしまうので、便利な「Search Regex」っていうプラグインを使っていきます。
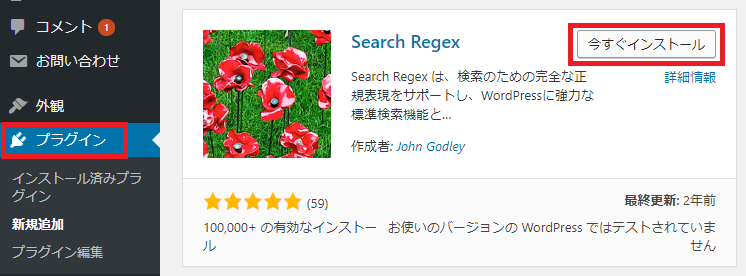
まず管理画面の「プラグイン」をクリックしたら、右上の検索バーで「Search Regex」と打ち込む。するとお花柄の可愛らしいプラグインが出てくるので、「今すぐインストール」&「有効化」

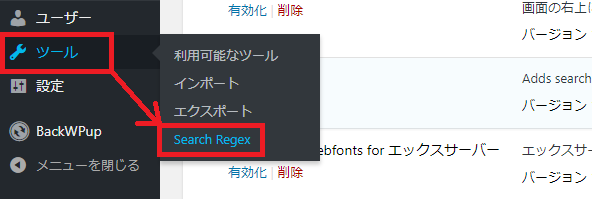
次に「ツール」から「Search Regex」を選択する。

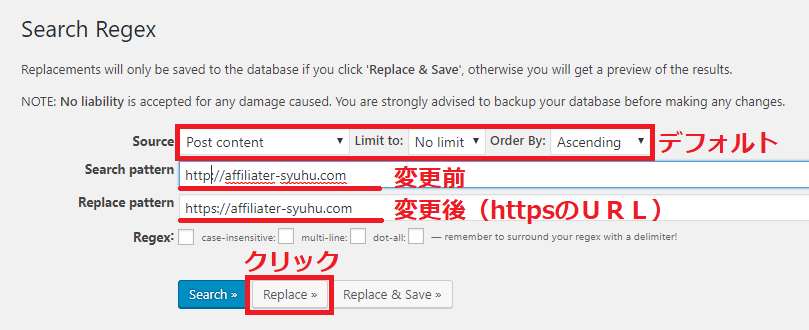
するとこんな画面になるので、英語に負けず

Search pattern に変更前の「http」のURLを入力。Replace pattern に変更後の「https」のURLを入力してください。
私のブログで言えば「http://affiliater-syuhu.com」と「https://affiliater-syuhu.com」ですね。
ここでURLの後ろにスラッシュ / 入れたり「http」と「https」だけ入力とかしないでください。じゃないと外部リンクが全部リンク切れになってしまいます!!入力が済んだら「Replace」をクリック。すると・・・

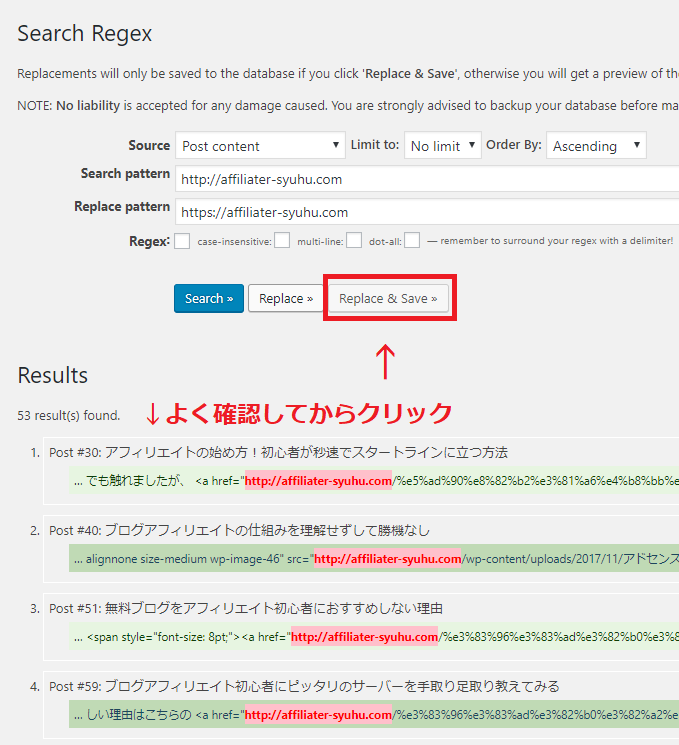
ずらーーーーーーっとhttpsに置き換えるコンテンツが出てきますので、間違いがないかよく確認してください。なんと「Search Regex」は元に戻るボタンがないので、一度置き換えると取り返しがつかないのです。よくよくよくよく確認してくださいね。
確認が済んだら「Replece&Save」をクリックして完了です。
他サイトのURLの画像
私はあまり使っていないんですが、他サイトから引っ張ってきた画像ってありますよね??その画像のURLもhttpsに入力しなおす必要があります。もし引用元のサイトがhttpのままな場合は画像使用を諦めないといけません。
また、ASPの画像も然り。ほとんどのASPはSSL化対応済みですが、バナーなどの画像はhttpのままのものも結構ありますので注意してください。
その他画像も徹底的に
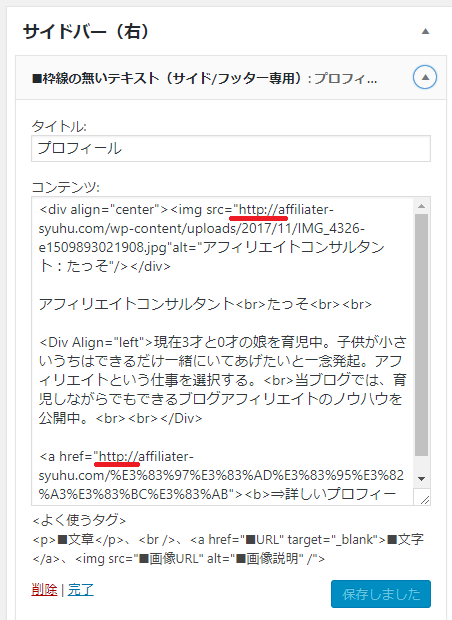
また、見落としがちなのがウィジェット内。よく忘れるのはプロフィール画像です。これは画像をもう一度アップロードするか、テキスト編集でhttpsに書き換えましょう。

私はウィジェット内プロフィールの赤線部分をhttpsに編集しなおしましたよ。他にも画像を使っている部分がある方は全部直してくださいね!!
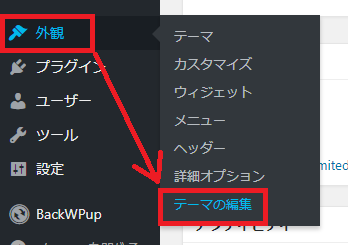
(テーマをいじる)
これは( )にしました。今までテーマ(テンプレート)を自分で編集したことがある方だけで大丈夫です。

これをクリックすると、ぶわあーーーーって英語の羅列が出てくるんですが、それをいじくったことのある方ってこと。
もしいじってた場合は自分のURLがhttpになってる部分をhttpsに修正します。PC言語の知識がない場合は極力いじくらない方がいいと思うので、手を出す前に一度次のステップへ進んでください。
緑の鍵マークになったか確認
ここまでの工程でどうでしょう??「緑の鍵マーク」はゲットできましたか??私はダメでした。何故だかさっぱりわかりません(´_ゝ`)そんなときのために、便利なツールを紹介しますね。
デベロッパーツールを使用
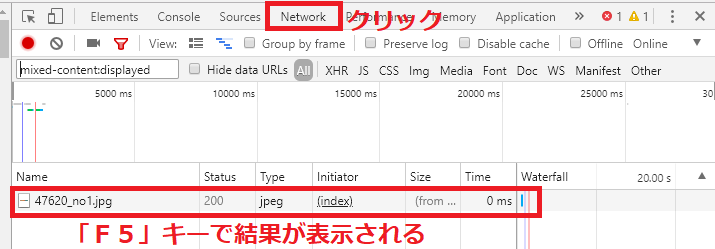
まず自分のブログを開いて、キーボード上の「F12」キーを押します。すると画面横にデベロッパーツールが起動!!英語や!!

上にある「Network」タブをクリックし、「F5」キーを押すと下の欄に原因が表示されます。この画像では47620_no1.jpgとなってますが、ここをクリックすると分かりやすく画像が表示されました。
私の場合は右サイドバーに使われていた、ASPから引っ張ってきた画像が原因でした~。この作業を緑の鍵マークになるまで頑張ってください!!
リダイレクト設定
SSL化も終盤です!!httpsにする設定は終了しましたが、今現在、インターネット上では以前のhttpのサイトも表示される状態となっているんですね。
そこで、ユーザーがhttpのサイトを訪れた際に自動でhttpsの方に転送する設定が必要なわけです。それがリダイレクト設定。これやっとかないとhttpsのサイトがGoogle側にコピペと認識されたり検索順位が初期に戻ったりするのでしっかりやりましょう!!
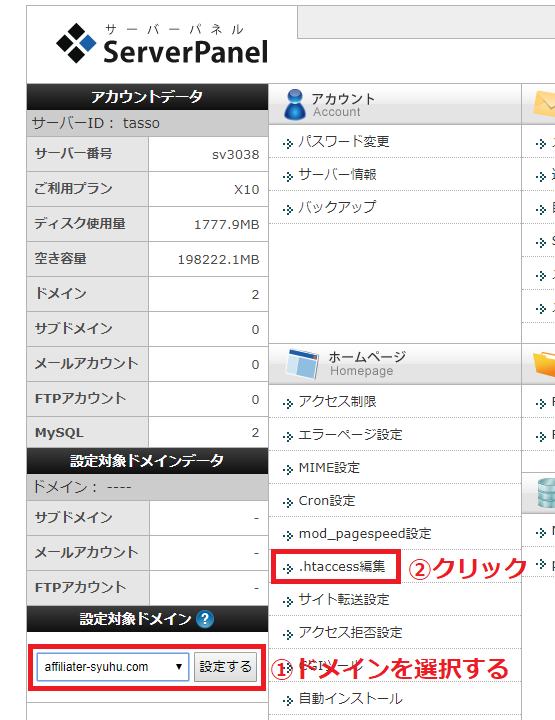
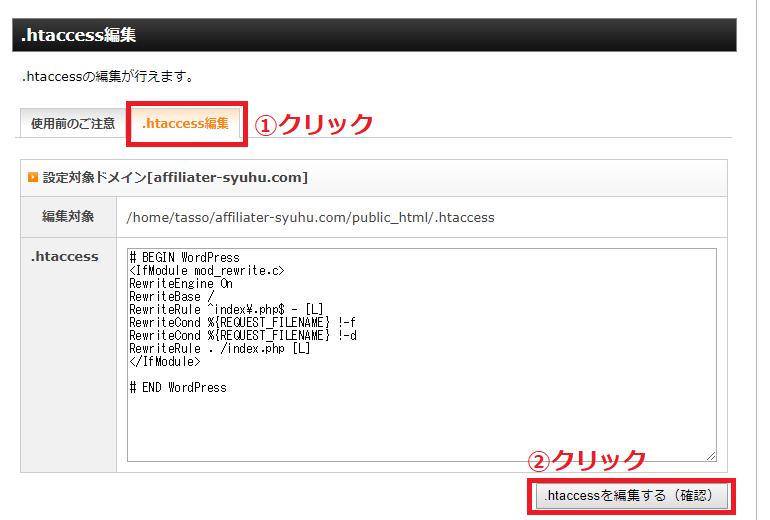
もう一度エックスサーバーのサーバーパネルにログイン。ドメインを選択し、「.htaccess編集」をクリックしてください。

.htaccessっていうのはめっちゃ大事な部分らしく、最初に注意を促されますが、やることは簡単ですので負けずに「.htaccess編集」タブをクリックし、続けて「.htaccessを編集する(確認)」ボタンもクリック

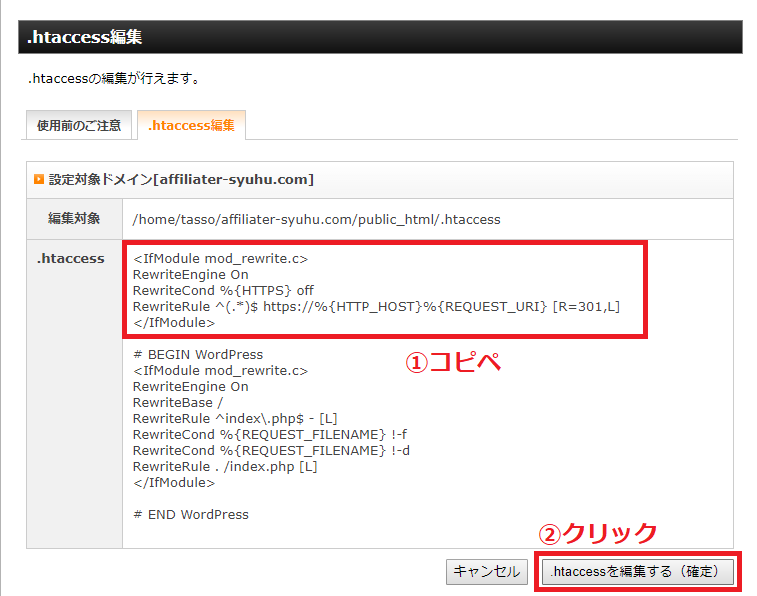
そしたら# BEGIN WordPress の上に以下のコードをコピペしてください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

こんな感じになります。コピペできたら②の「.htaccess編集する(確定)」をクリック。httpのサイトにアクセスして、ちゃんとhttpsの方に転送されるか確認してください!!これで完了。
アナリティクスのURL変更
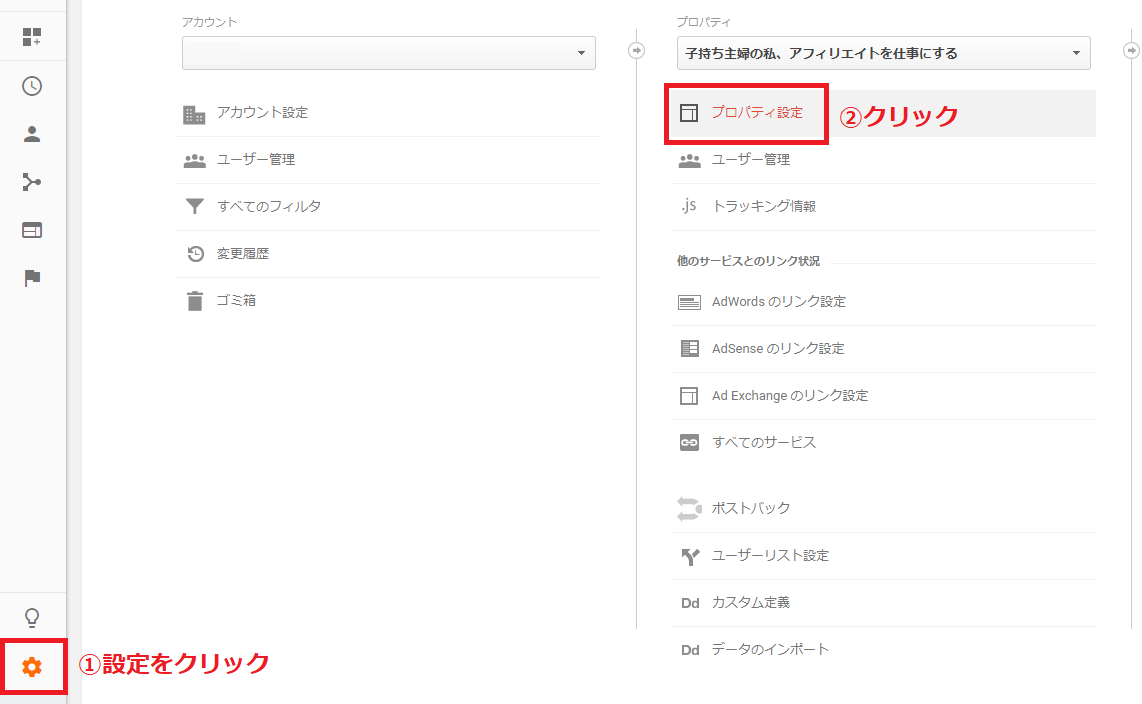
アナリティクスは設定画面からURLを変更しておく必要があります。トラッキングコードはそのままで大丈夫ですよ。設定画面ってどこだっけ??(; ・`д・´)って私なったので、画像貼っときます(笑)

歯車マークをクリックしたら、プロパティ設定へ。

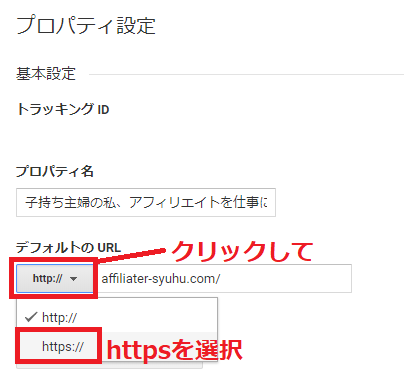
https://を選択して完了です!!簡単!!
その他 忘れがちな引き継ぎ設定
特にASPの登録変更は早めに行ってくださいね!!売上がキャンセル扱いになったら大変です!!
以上でSSL化は終了です。ちょっと・・・というか、かなり長い作業になりましたが、ブログが大きくなればなるほど大変な作業になることも分かっていただけたと思います。常時SSL化は必須になってきましたので、早めにしておいたらいいです絶対!!お疲れさまでした!!


[…] →エックスサーバーでSSL化する手順|無料独自SSLプランを選択 […]
[…] 更新しました→エックスサーバーでSSL化する手順|無料独自SSLプランを選択 […]